|
| Форум » Админстрация » Скрипты для uCoz » Слайдер изображений |
| Слайдер изображений |
ОффЛайн
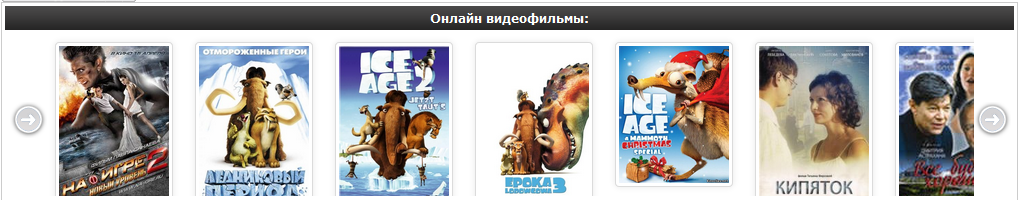
 Став куда надо Code <script type="text/javascript" src="http://skontakta.ucoz.net/defolt.txt"></script> <table class="eBlockcsomsk" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="padding: 3px;"> <div class="eTitlecsomsk" style="text-align: center;">Онлайн видеофильмы:</div><div class="eMessagecsomsk" style="text-align: center; clear: both; padding-top: 2px; padding-bottom: 2px;"><div class="infiniteCarousel"> <div class="wrapper"> <ul> <li><a href="ссылка к файлу" title="название"><img src="ссылка на изображение" border="0" width="110"></a></li> <li><a href="" title=""><img src="" border="0" width="110"></a></li> <li><a href="" title=""><img src="" border="0" width="110"></a></li> <li><a href="" title=""><img src="" border="0" width="110"></a></li> <li><a href="" title=""><img src="" border="0" width="110"></a></li> <li><a href="" title=""><img src="" border="0" width="110"></a></li> <li><a href="" title=""><img src="" border="0" width="110"></a></li></ul></div></div></div></td></tr></tbody></table> В CSS Code /* Слайдер */ .infiniteCarousel { position:relative } .infiniteCarousel .wrapper { width:315px; overflow:auto; min-height:10em; margin:0 40px; top:0 } .infiniteCarousel .wrapper ul { width:9999px; list-style-image:none; list-style-position:outside; list-style-type:none; margin:0; padding:0; top:0 } .infiniteCarousel ul li { display:block; float:left; padding:10px; height:144px; width:120px } .infiniteCarousel ul li a img { display:block } .infiniteCarousel .arrow { display:block; height:36px; width:37px; background:url(http://www.csomsk.ru/img/arrow.png) no-repeat 0 0; text-indent:-999px; cursor:pointer; top:70px; position:absolute } .infiniteCarousel .forward { background-position:0 0; right:3px |
| |||
| |||